This Is Blurry Text ‘Cause We Care What You Think
Introduction
Hey, friend! Atlas here, just dropping in to leave an update about the website. For more updates, be sure to visit the Website Updates category.
The Past
Back in January, I wrote an article (Improving At HTML!) outlining a cool new feature I added to links embedded throughout the website. This allowed us to draw more connections between pages for characters, locations, and everything in between. As we gradually build this wiki for Parallax, I realize that we at Atomic Rush have a duty to acknowledge something all passionate gamers must think of before they start a discussion: Spoilers.
The Present
 Like I’ve said time and time again, Parallax has evolved tremendously in comparison to where it first started. But its current status, however, means that we must be wary of how a player, who knows absolutely nothing about the story, will interpret this information for the first time. Moreover, will it make sense? Will they have questions that we didn’t explicitly answer in the game? Since this will likely be the case, we want the wiki to cure them of their confusion, while also not potentially spoiling something they didn’t already know.
Like I’ve said time and time again, Parallax has evolved tremendously in comparison to where it first started. But its current status, however, means that we must be wary of how a player, who knows absolutely nothing about the story, will interpret this information for the first time. Moreover, will it make sense? Will they have questions that we didn’t explicitly answer in the game? Since this will likely be the case, we want the wiki to cure them of their confusion, while also not potentially spoiling something they didn’t already know.
Stuck in the Twilight Zone
Although I take a lot of inspiration from the Fandom websites, I did some research on other user-operated sites where spoilers could be present, one of the top ones being Disqus. According to what I’ve gathered (since I don’t use the site), Disqus is essentially a blog hosting platform for online communities that want to interact through message boards and channels. I found a 6-year-old post on the site with someone who also had a question about spoiler tags.
 They asked the same question I asked myself when I was putting together Keith Orion’s homepage.
They asked the same question I asked myself when I was putting together Keith Orion’s homepage.
“I run the Twilight Zone channel, and while posting episode summaries I remembered some other sites that make use of a Spoiler Tag. Basically part of the text of your choosing is hidden by a link saying “Spoiler.” That is so you don’t casually read a spoiler and ruin the viewing experience but instead must click on it to see it. I thought maybe that would be something useful for Disqus when discussing movies, TV shows and such.”
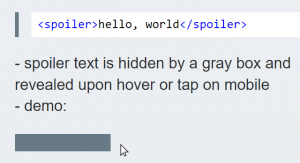
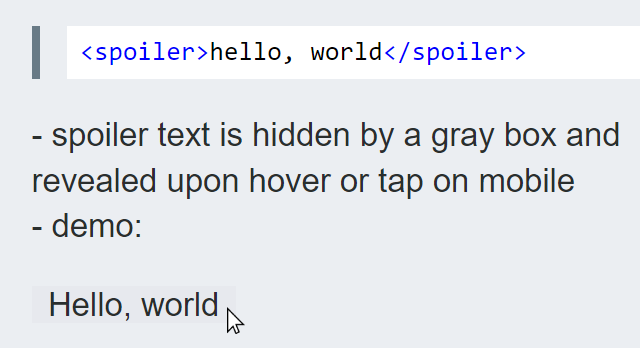
One user responded by telling them to just surround the text with a spoiler tag: “<spoiler> text goes here </spoiler>”.
In doing so, text would be covered by a grey box, and could only be revealed if you hovered over it. However, the problem I was running into was the fact that we didn’t have a built-in spoiler function for this website.
 |
 |
| Spoiler Hidden | Spoiler Shown |
But this got me thinking about how I could further utilize WordPress’ Additional CSS feature. In short, CSS essentially tells HTML (the language that websites are built on) how to act. Since CSS allowed me to adjust the appearance of hyperlinks, I figured, maybe I can take those same principles and apply it to a spoiler mechanic.
This Is Blurry Text ‘Cause We Care What You Think
I decided that I wanted to implement this feature by blurring the text rather than placing a solid highlight over it. Initially, though, I had to go on a hunt to figure out whether or not it was even possible to blur text without adding some kind of plug-in. I found one guide that was incredibly useful, written on this website.
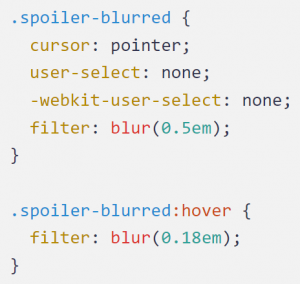
 I tested out the sample CSS code they provided to the left. This code will create a custom class called “spoiler-blurred“. HTML then takes that code and says, “Okay, any section of text that has the spoiler-blurred class applied to it will automatically be blurred.” However, that is only referring to the default text state.
I tested out the sample CSS code they provided to the left. This code will create a custom class called “spoiler-blurred“. HTML then takes that code and says, “Okay, any section of text that has the spoiler-blurred class applied to it will automatically be blurred.” However, that is only referring to the default text state.
The same class is duplicated down below, but this time it’s adjusting the properties of that class based on the hover state of the text. The hover state, as you might imagine, is activated when you hover your mouse over the text. The contents inside each class will determine whether or not the state is changed.
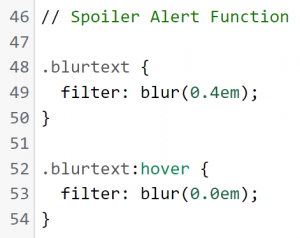
 Since the contents in .spoiler-blurred:hover is different from the standard .spoiler-blurred, the appearance will change when the user interacts with it. I recreated this mechanic in my own style, as seen to the right.
Since the contents in .spoiler-blurred:hover is different from the standard .spoiler-blurred, the appearance will change when the user interacts with it. I recreated this mechanic in my own style, as seen to the right.
I started by naming the class “blurtext,” in which the standard state is blurred by 0.4em. When I’m coding in HTML, I’m used to absolute length units, such as pixels (px) or inches (in). This time, however, I followed in the author’s footsteps and used something called “emphemeral units,” abbreviated as “em.” In contrast with absolute length, emphemeral units uses relative length, so that the properties applied are dependent on the size of the text selected.
Just like the code example above, I recreated the class and added a hover state for it. In the hover state, the blur is set to 0.0em, meaning there is no blur when you hover your mouse. After much trial and error, I managed to produce the result I was looking for. All I had to do from there was apply the blurtext class to any text that contained a spoiler. Below is a demo of the spoiler mechanic, hover over the text to reveal it!
Atomic Rush is the best game design group in the world!
Reflection
If you’ve reached this part of the article because you took the time to read the in-depth process of this project, I would just like to say thank you. Because right now, as I write this article on my back porch, I know full-well that no one but the people I’m closest to will read it. In fact, Atomic Rush isn’t even a blip on the gaming world’s radar. But I hope believe that some day in the far future, there will be a gamer just like Ace, Orcinus, and I, who will want to read Parallax’s ever-growing wiki page. And when they do, I hope they’re equally as inspired to tell stories as we are.
 |
| twenty øne piløts accepting their first Grammy for Stressed Out, the song that inspired the title of this article. |
Thanks for Reading!
~ Atlas from Atomic Rush Studios
“Rushers Stick Together”